Introduction
In this post we are going to look how to build multi-stage container image with React.js and Nginx. React.js is a free and open-source front-end JavaScript library for building user interfaces based on UI components and Nginx is a web server that can also be used as a reverse proxy, load balancer, mail proxy and HTTP cache but we are going to use as web server for the react.js web app
Prerequisite
- Docker Desktop installed
- VS Code or your favorite editor
- Node.js latest version
- NPM latest version
Create React App
Now, let's create a simple React app using the create-react-app
npx create-react-app react-demo
cd react-demo
npm start
You can now view react-demo in the browser using below localhost link.
Localhost: (http://localhost:3000)
That's it you have created your first simple react app.
Note: Now we are running react app as development server in local dev environment. If you want to run the same app in production use this
npm run buildcommand instead ofnpm startto generate the build file react app.
Create Docker file
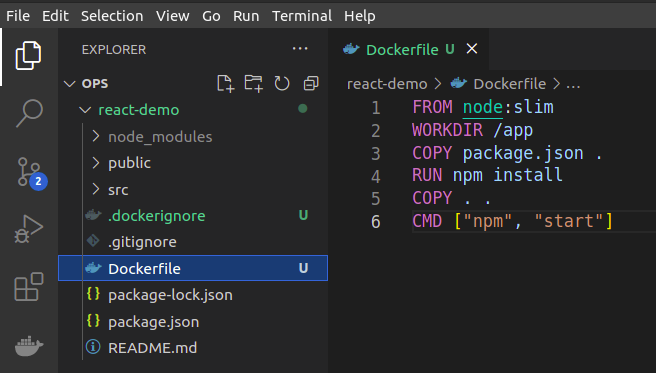
A Dockerfile is a text document that contains all the commands to create an container image. Using docker build . command to execute the image building process.
FROM node:slim
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
CMD ["npm", "start"]
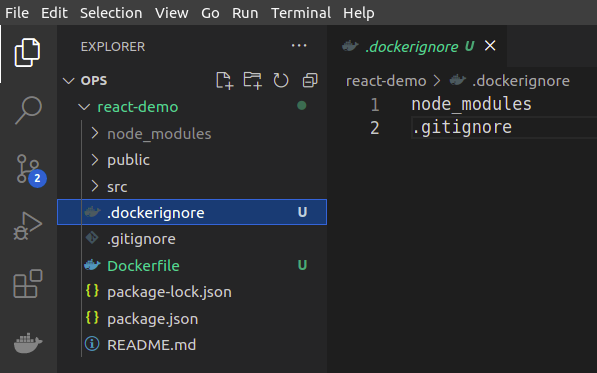
After that create .dockerignore and add below mentioned file to avoid getting copied into to container image while building
Now you can start building container image using below command
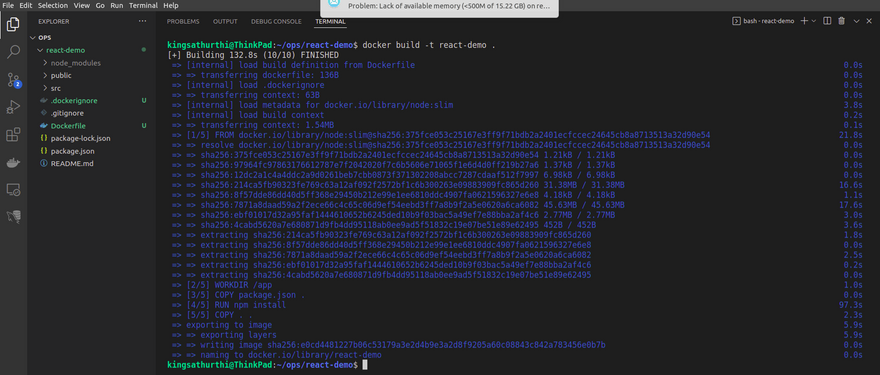
docker build -t react-demo .
Once you run the above command image building process looks like below
That's it you have created your first container image.
let's run and see the react app using below command
docker run -p 3000:3000 react-demo
You can now view react-demo app running as container using same localhost link below.
Localhost: (http://localhost:3000)
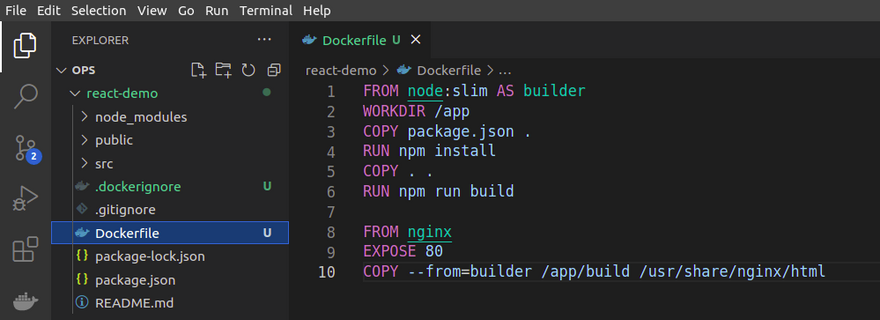
Above react container is running as development server Now we will create production grade image using below docker file.
FROM node:slim AS builder
WORKDIR /app
COPY package.json .
RUN npm install
COPY . .
RUN npm run build
FROM nginx
EXPOSE 80
COPY --from=builder /app/build /usr/share/nginx/html
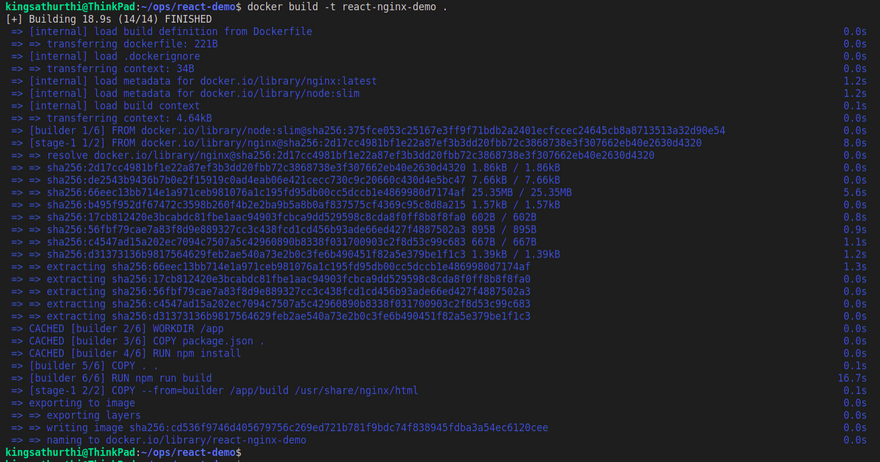
Now you can start building multi-stage container image using below command
docker build -t react-nginx-demo .
That's it you have successfully created your first multi-stage container image for production.
let's run and see the react app using below command
docker run -p 80:80 react-nginx-demo
visit to the locahost (http://localhost) Now you can see the react-nginx-demo app running as container.
That's it for now i hope this blog give you some idea to create production grade container image using multi-stage build process.
The above blog is submitted as part of 'Devtron Blogathon 2022' - https://devtron.ai/
Check out Devtron's GitHub repo - https://github.com/devtron-labs/devtron/ and give a ⭐ to show your love & support.
Follow Devtron on LinkedIn - https://www.linkedin.com/company/devtron-labs/ and Twitter - https://twitter.com/DevtronL/, to keep yourself updated on this Open Source project.








Top comments (0)