Introduction
In this article we are going to see how we are going to leverage Ansible to deploy Angular web app in remote server. Ansible is an open-source IT automation tool that automates provisioning, configuration management, application deployment, orchestration, and many other manual IT processes and Angular is a platform and framework for building single-page client applications using HTML and TypeScript. let's gets into the action
Prerequisite
- Ansible controller (Your PC or any other machine installed with Ansible)
- Remote Server (ex.AWS EC2)
- Angular github repository (use this sample repo)
Please find the Ansible installation link here. And I assume you have installed Angular and Nginx installed in your remote server and ssh should allowed from Ansible controller at least. Im using Ubuntu desktop and AWS EC2 instance.
Ansible configuration
Once you have installed Ansible in you machine. Please follow the instruction to configure the Ansible inventory.
- Go to
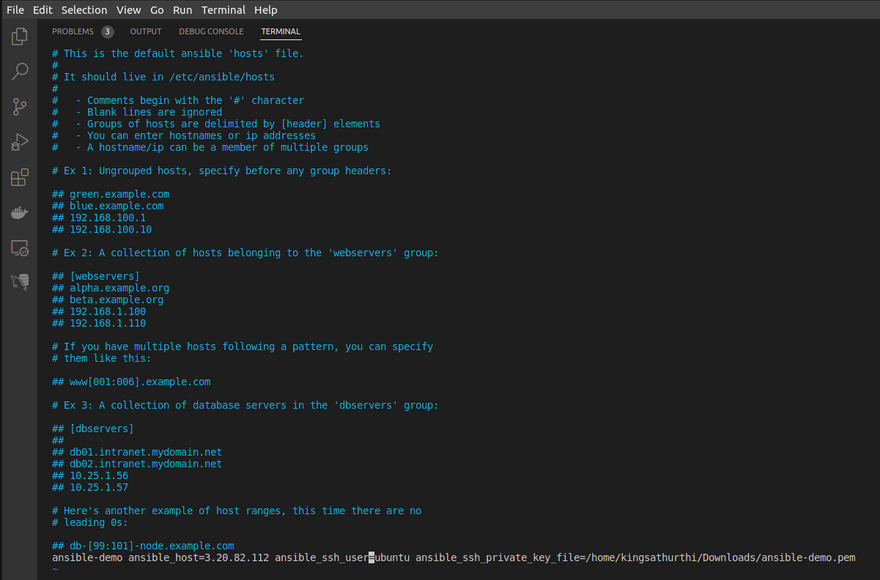
/etc/ansibledirectory and openhostsfile using vimsudo vim hostsand add below inventory details.
<inventory_name> ansible_host=<IP or URL> ansible_ssh_user=<username> ansible_ssh_private_key_file=path_to_your_pem>
Please find below image for you reference.
That's it we configured remote host/server in the Ansible Inventory
- Let's check the connectivity between Ansible controller and remote server
First Disable Host Key Checking using below mentioned command because If a host is reinstalled and has a different key in ‘known_hosts’, this will result in an error message until corrected
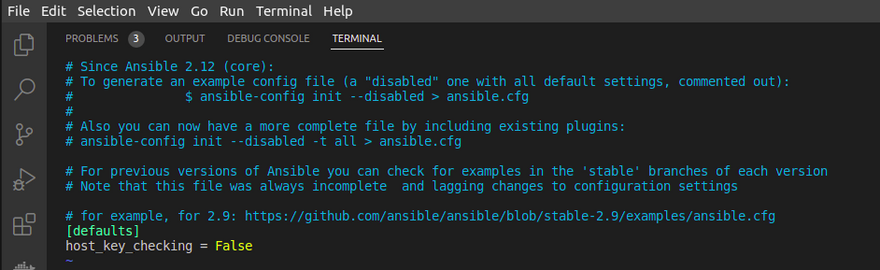
Go to /etc/ansible directory and open ansible.cfg file using vim sudo vim ansible.cfg and below configuration.
[defaults]
host_key_checking = False
Please check below image for your reference.
After disabling the host key checking lets check the connectivity using below command
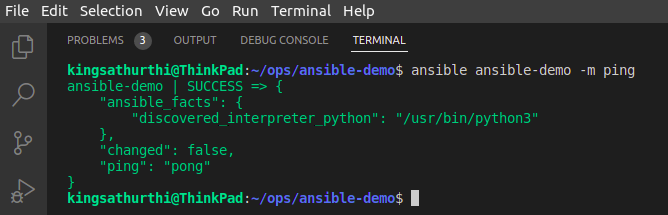
ansible ansible-demo -m ping
You will get the response like below image which means you are able to succesfully connect to the remote server/host
Create Ansible-Playbook for angular deployment
Create Ansible-playbook yaml file in your directory for deploying angular web app in the remote server using below playbook
- hosts: ansible-demo
gather_facts: true
vars:
user: "ubuntu"
date: "{{ lookup('pipe','date +%d%m%Y') }}"
app_name: ops-ansible-angular-demo
home_dir: /home/ubuntu
repo_dir: "{{home_dir}}/Libraries/{{app_name}}"
repo_app_dir: "{{repo_dir}}"
project_dir: "/var/www/html/"
repo_url: https://github.com/kingsathurthi/ops-ansible-angular-demo.git
branch: main
tasks:
- name: "Clone git repository - https://{{repo_url}} of {{branch}} branch/tag to {{repo_dir}}"
git: repo={{repo_url}} dest={{ repo_dir }} version={{branch}} force=yes update=yes clone=yes
register: repo_clone
- name: "Install packages based on package.json"
npm: path={{repo_app_dir}}
- name: "Run build command"
command: ng build
args:
chdir: "{{repo_app_dir}}"
- name: "Archive compiled files - {{repo_app_dir}}/dist/{{app_name}}/* to "
become: yes
archive: path={{repo_app_dir}}/dist/{{app_name}}/* dest={{repo_app_dir}}/{{app_name}}.tar.gz format=gz
- name: "Copy artifact - {{repo_app_dir}}/{{app_name}}.tar.gz to {{project_dir}} server"
copy: src="{{repo_app_dir}}/{{app_name}}.tar.gz" dest="{{project_dir}}/{{app_name}}.tar.gz" remote_src=yes #owner=www-data group=www-data mode=0644
become: yes
become_user: root
- name: "Extract archived files to {{project_dir}} path"
become: true
unarchive: src={{project_dir}}/{{app_name}}.tar.gz dest={{project_dir}} remote_src=yes
- name: "Remove unwanted archive from {{repo_app_dir}} directory"
file: path={{repo_app_dir}}/{{app_name}}.tar.gz state=absent
- name: "Remove unwanted archive from {{project_dir}} directory"
file: path={{project_dir}}/{{app_name}}.tar.gz state=absent
become: yes
become_user: root
once above playbook is created lets run the Ansible Playbook from that directory you a have created the playbook yaml file.
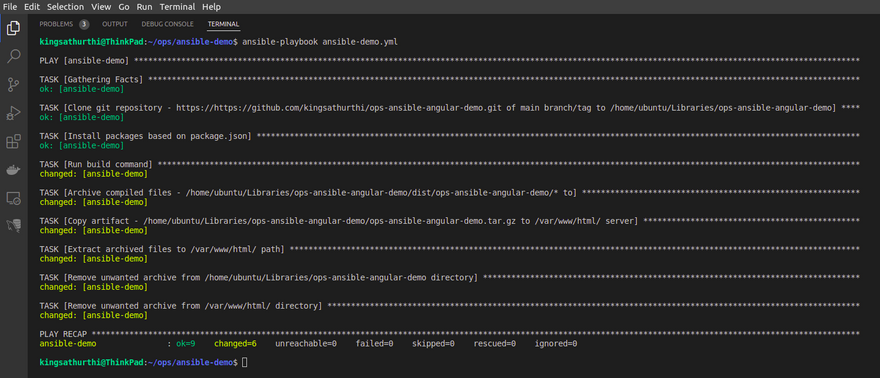
ansible-playbook ansible-demo.yml
You will find the result like below image.That's it you have successfully ran you Ansible playbook
Visit your remote server URL to see the angular web app.
Thanks for reading the blog I hope you enjoyed learning something new today.
The above blog is submitted as part of 'Devtron Blogathon 2022' - https://devtron.ai/
Check out Devtron's GitHub repo - https://github.com/devtron-labs/devtron/ and give a ⭐ to show your love & support.
Follow Devtron on LinkedIn - https://www.linkedin.com/company/devtron-labs/ and Twitter - https://twitter.com/DevtronL/, to keep yourself updated on this Open Source project.







Top comments (0)