Google Fonts is a fantastic tool for web designers and developers, but it is sometimes one of the slowest resources on your website. It’s frustrating and ironic that Google’s own font service is the long pole in so many web performance reports, but it doesn’t have to be! Here’s 5 ways to supercharge your install of Google Fonts to make it download less, load faster, and reduce layout shifts of your website.
Tip 1. Use Fewer Fonts
The old performance adage of “do fewer things” always applies. If you use fewer fonts, then obviously they will load faster, duh! Most websites should be able to use one or two fonts: a base font and a header or accent font.
Try to keep your design as simple as possible. If you think you need 3 or more fonts, consider whether that is worth a site that loads in 4 seconds instead of 2.
Load Fonts When You Need Them
You don’t always need all the fonts on every page of your website. For example, we use a base font and a header font on most of our pages, and then a separate “content font” on long-form text like this. Every page will load our base and header font, but only content pages load the content font. That saves about 30 kB and 50 ms from our base load time on most pages.
We do this in Jekyll by having 2 Google Font tags and conditionally loading the content fonts with a frontmatter variable.
---
layout: web-performance-post
title: "5 Ways To Make Google Fonts Faster"
content_fonts: true
---
Post frontmatter that uses content fonts
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@700&Muli:wght@400;700&display=swap" rel="stylesheet">
{% if page.content_fonts %}
<link href="https://fonts.googleapis.com/css2?family=Lora:wght@400;400i;700&display=swap" rel="stylesheet">
{% endif %}
Global head that conditionally loads content fonts
Limit Font Weights
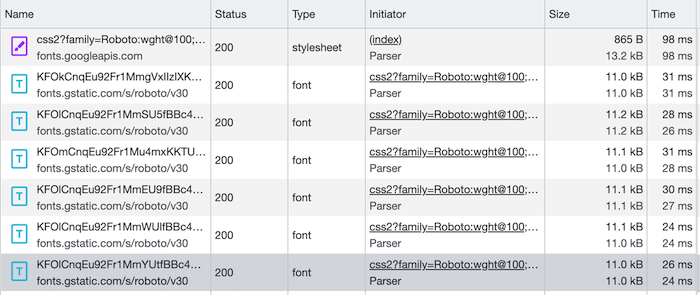
Even if you are only using a few fonts, they could be very large and slow if you are downloading every possible variation and weight of the font. For example, if your site uses the popular Roboto font, it takes an additional 30 ms and 11 kB for each font variation you use. If you blindly select all of them, this can add up quick.
Each weight is further doubled if you also need it in italics.
Tip 2. Specify the Font Text
Typically, Google Font’s doesn’t know what you are going to show in your fancy font. So it has to send everything. Literally every character in every alphabet, just in case you want to use it. What a waste of bytes!
For most sites, we only need the font for characters in one alphabet. And sometimes, we’re only need to show a few headline words. The Google Fonts CSS2 API supports a text parameter where we can provide the list of characters we intend to use, and it will shrink down the response for us.
For example, an entire weight of the Roboto font is about 11 kB. But if we restrict to to just the basic Latin alphabet, numbers, and common punctuation, it’s cut almost in half to 6 kB.
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400&display=swap
&text=1234567890ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz%20%21%22%23%24%25%26%27"
rel="stylesheet">
Limiting the Roboto Font to base characters
If you are only using a font for a headline hero message, you can get even smaller! Setting text=5 Ways To Make Google Fonts Faster results in only a 2 kB font!
Tip 3. Bypass Google’s Font Loader
Google Fonts works as a 2-step request process. The first request is the link tag to https://fonts.googleapis.com/css2 that you include on your page with your desired fonts. This is the font loader, a CSS file with all the font definitions you asked for. Once this request is complete, a second series of requests is made for each font used.
That’s two, serial, and blocking requests that can slow down the rendering of your content.
You can speed this up by including the CSS font definitions directly in your own CSS. Here’s how:
Place the
<link>tag on your page for your Google Fonts, specifying the fonts, weights, and text that you need.Open up Chrome DevTools and look at the results of that css request. It will be a CSS file that looks something like this:
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url('https://fonts.gstatic.com/l/font?kit=KFOmCnqEu92Fr1Me4GZNCzcPbOHTt6tqXl2TMWgtUADtbNE0FwjR60ub0BtuliV9nzY5opeRF6O-FnZsaJLetvV-9mXgaxv7xBV8jmt2chWZ7OuZw6siU4A&skey=a0a0114a1dcab3ac&v=v30') format('woff2');
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: url('https://fonts.gstatic.com/l/font?kit=KFOlCnqEu92Fr1MmWUlvBh0_IsHA06hvWViQJH84UwXqadI5GH6rkU6c1RhjmSh-mjE8oYqOCqC7EXNvZZ3Tj85H82LlaBb0yRZ5iW51bwqE7-6exqgvXI1IEVo&skey=c06e7213f788649e&v=v30') format('woff2');
}
Google's Font Loader Response
Copy the text into your site’s CSS. We use SASS and have a
_fonts.scssfile that we include just for this purpose. Note: If you did not limit the text characters in your font request, you’ll see a lot of@font-facedefinitions. You only need to copy the character sets you’ll need. For us, that’s just the Latin characters.Remove the Google Fonts
<link>tag from step 1. You’re now referencing the font files directly from your CSS and skipping the loading request entirely.
Text Visibility During Font Load
Make sure to keep the font-display property! This directive tells the browser whether to show or hide your text while waiting for fonts to load. If you show text too early, it can cause a nasty layout shift when the fonts are all replaced.
Checking for Local Fonts
You may be using a font that the end user already has installed on their computer. Wouldn’t it be great if you could just use that local font and skip the request entirely? Well you can!
The src directive allows you to specify multiple values, which allows us to make an attempt to reference a local font before hitting the URL.
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Roboto'), url('https://fonts.gstatic.com/l/font?kit=KFOmCnqEu92Fr1Me4GZNCzcPbOHTt6tqXl2TMWgtUADtbNE0FwjR60ub0BtuliV9nzY5opeRF6O-FnZsaJLetvV-9mXgaxv7xBV8jmt2chWZ7OuZw6siU4A&skey=a0a0114a1dcab3ac&v=v30') format('woff2');
}
Font Directive with local attempt
Tip 4. Preloading Fonts
In the last tip, you removed a serial loading step in getting your fonts. But you are still waiting for your own CSS files to be downloaded and parsed before the browser knows where to find your fonts. You can skip this step too with preloading.
You can instruct the browser to begin loading your fonts before it knows how to use them by adding a special <link> tag to the <head> of your page, one for each font you are loading:
<link rel="preload" href="https://fonts.gstatic.com/l/font?kit=KFOmCnqEu92Fr1Me4GZNCzcPbOHTt6tqXl2TMWgtUADtbNE0FwjR60ub0BtuliV9nzY5opeRF6O-FnZsaJLetvV-9mXgaxv7xBV8jmt2chWZ7OuZw6siU4A&skey=a0a0114a1dcab3ac&v=v30"
as="font" type="font/woff2" crossorigin>
<link rel="preload" href="https://fonts.gstatic.com/l/font?kit=KFOlCnqEu92Fr1MmWUlvBh0_IsHA06hvWViQJH84UwXqadI5GH6rkU6c1RhjmSh-mjE8oYqOCqC7EXNvZZ3Tj85H82LlaBb0yRZ5iW51bwqE7-6exqgvXI1IEVo&skey=c06e7213f788649e&v=v30"
as="font" type="font/woff2" crossorigin>
Preloading the Roboto Fonts
Each of the preloading tags contains the specific font URL we copied earlier, that the browser should load it as a font, and that the type of the font file is woff2. Depending which fonts you use, the types may change, so be sure to check what is in the format part of the CSS definition.
Tip 5. Host Your Own Fonts
The connection to Google Fonts itself could be slowing down your website. Not that Google’s services are slow, but it is another connection, another DNS lookup, and another SSL handshake that needs to happen to load your page.
If your website host is already fast, hosting the font files directly can further speed things up by skipping all the connection setup steps to Google Fonts. Simply download the font files from the URLs and save them into your website. Then, update the URLs to match your local paths.
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Roboto'), url('https://yoursite.com/fonts/roboto-400.woff2') format('woff2');
}
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 700;
font-display: swap;
src: local('Roboto'), url('https://yoursite.com/fonts/roboto-700.woff2') format('woff2');
}
Font Directives from your website host
Remember to change the preload URLs as well!
<link rel="preload" href="https://yoursite.com/fonts/roboto-400.woff2" as="font" type="font/woff2">
<link rel="preload" href="https://yoursite.com/fonts/roboto-700.woff2" as="font" type="font/woff2">
Preloading the Roboto Fonts from your host
Note: If your web host is not fast, and does not support HTTP/2, this might end up slowing things down. In older versions of HTTP, each request required its own setup, and your server is probably not as fast as Google’s.
Just How Fast Is It?
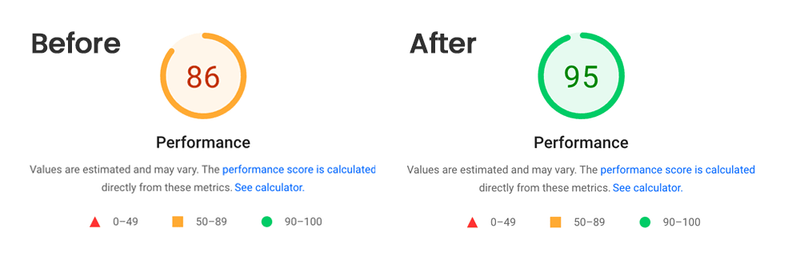
We made these changes to RequestMetrics.com a few weeks ago and the performance benefits were real and significant. Firstly, check out this Lighthouse Score.
Google Font Improvements to Lighthouse Scores
That’s cool and all, but as we’ve talked about before, Lighthouse can lie to you. We’re a real user performance monitoring company. What’s the real user benefit?
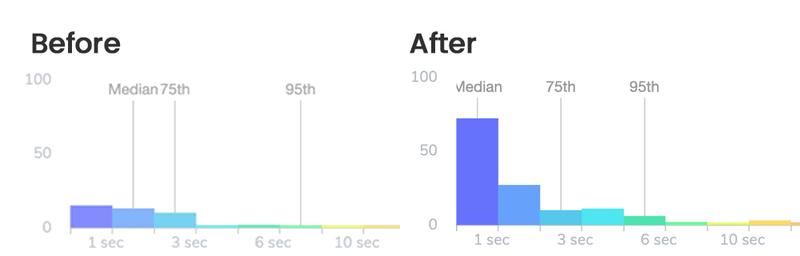
Google Font Improvements to Real Page Loads
Applying these changes to fonts dropped our Median user load time from 2.2 seconds to 1.9 seconds. The 95th percentile fell from 8 seconds to 5 seconds.
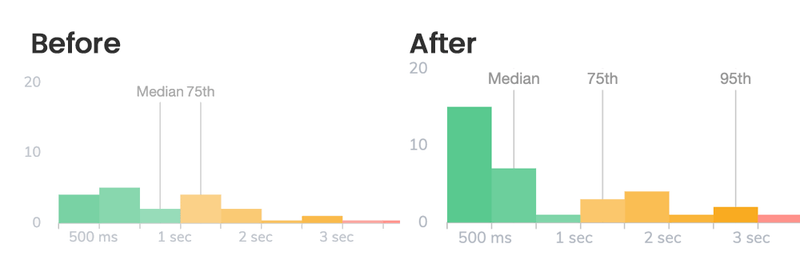
Google Font Improvements to Real First-Contentful Paint
We see these same improvements in our Core Web Vital metrics, with significant drops to our First Contentful Paint score.
With some consideration to your font choices and simple tweaks to how you install Google Fonts into your website, you can greatly improve the load performance for your users. Don’t take our word for it though, check out your real user performance data with Request Metrics and see how much faster it gets.







Top comments (0)