Within the IT world we are always striving to improve workflows and be more efficient. Whether you are a beginner or a seasoned IT pro GitHub Codespaces is a powerful tool that can help provide a great environment for coding, collaborating or experimenting.
In this blog, we'll dive into the basics of GitHub Codespaces, explore its features, and guide you through the process of getting started. So, fasten your seatbelts and let's explore the wonders of GitHub Codespaces together!
What is GitHub Codespaces?
GitHub Codespaces is a cloud-based development environment allowing developers, or engineers to write, debug and collaborate on code directly from their browser.
It provides a seamless and streamlined experience for coding projects, eliminating the need for complex local setup and configuration.
With GitHub Codespaces, you have access to your entire development environment, including code repositories, development tools, and extensions from any machine with an internet connection.
GitHub Codespaces enables teams to work together on projects without worrying about maintaining a consistent development environment across different setups.
Each GitHub Codespaces is essentially a containerized instance that can be customised to match any specific project requirements. It allows the user the chance to define the tools and dependencies they need and ensures that everyone working on the project has the same development environment, leading to fewer compatibility issues.
GitHub Codespaces integrates seamlessly with GitHub repositories, making it easy to start coding without any additional setup. A new Codespace can be directly created from a GitHub repository or if a Codespace is already associated with a project it can be opened.
With Codespaces you have a number of free hours each month to use, if you use more than those free hours then there is a pay-as-you-go pricing model.
Getting Started with GitHub Codespaces
To create a new GitHub Codespaces on an existing GitHub repository follow these steps:
Open a browser and go to: https://github.com/login and login to your account
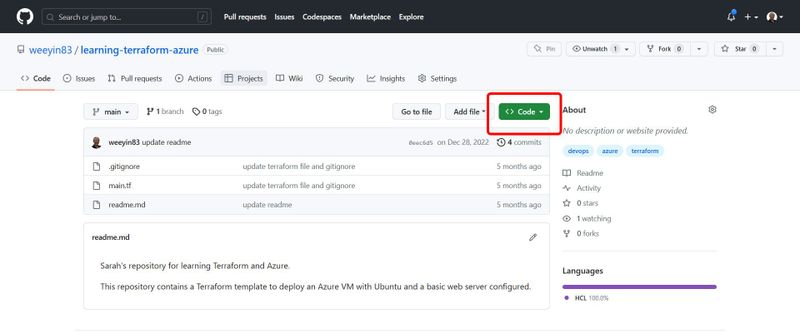
Browse to the repository where your code is stored and you’d like to create the Codespaces in.
On the right hand side of your screen, click on Code
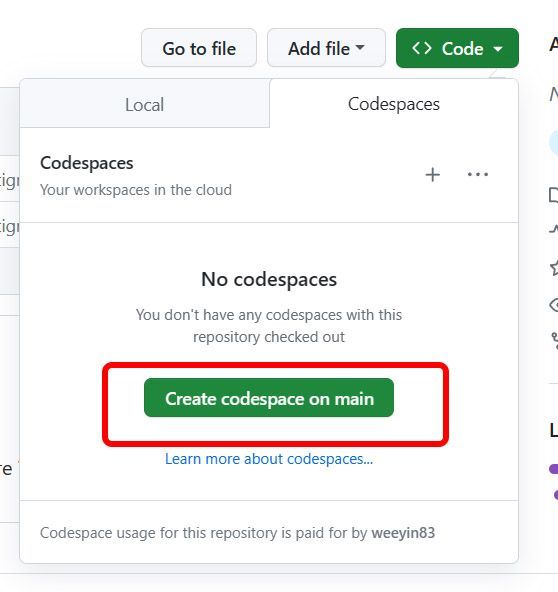
Click on the Codespaces tab
Now Create Codespace on Main. This will create a Codespace based on your main branch, don’t worry you can switch branches once the Codespace is active.
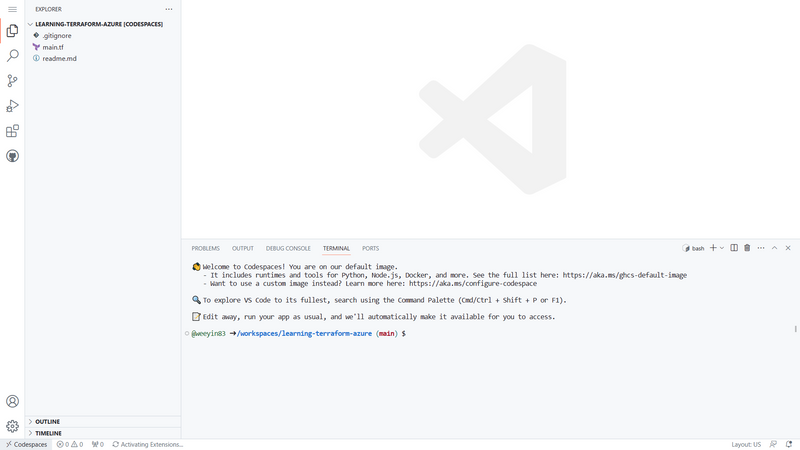
Within a few seconds your GitHub Codespaces will launch.
You now have a Codespace where you can work on your project!
Conclusion
In conclusion, GitHub Codespaces opens up a world of possibilities for your coding environment and makes it more efficient.
Whether you're working on a personal project or collaborating with a team, this tool provides a versatile and customizable environment tailored to your needs.
By following the steps outlined in this blog, you've taken the first leap towards harnessing the full potential of GitHub Codespaces.
So, go ahead, explore, and unlock new levels of productivity and creativity in your development journey.
If you are looking for some tips on using Git, check out my Git for Everyone series.







Top comments (0)