Azure Bicep, a Domain-Specific Language (DSL) was announced in 2020 by Microsoft. This new project was introduced to help engineers deploy resources in Azure. It is an Infrastructure as Code (IaC) language.
Bicep is modular and has been designed so you can re-use a lot of your work across different templates or deployments.
Since its launch Bicep has become popular within the IT community. You can find blog posts, tweets, conference sessions, and plenty of interaction on the official Bicep GitHub space. Bicep became production ready at v0.3. It is supported by Microsoft Support Plans.
In this post I want to walk you through creating your first Bicep template.
Prerequisites
You need the following tooling to get started with Bicep:
Creating your first Bicep template
In this post, I explain how to create a basic template. The post assumes you have experience with ARM templates or similar. I will walk through the creation of an Azure App Service Plan and Azure Linux Web App.
I like to create my templates inside Visual Studio Code with the Bicep extension installed as it helps with formatting and syntax.
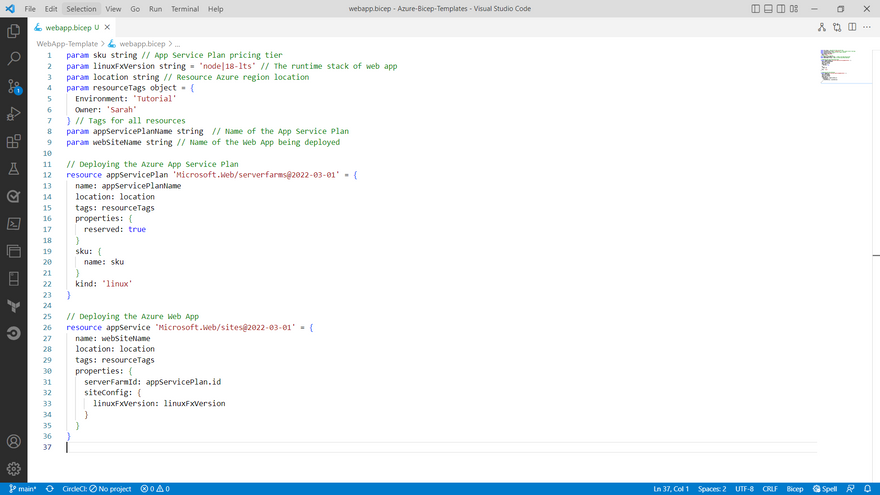
First in the template, you need to declare the parameters and variables you're using:
param sku string // App Service Plan pricing tier
param linuxFxVersion string = 'node|18-lts' // The runtime stack of web app
param location string // Resource Azure region location
param resourceTags object = {
Environment: 'Tutorial'
Owner: 'Sarah'
} // Tags for all resources
param appServicePlanName string // Name of the App Service Plan
param webSiteName string // Name of the Web App being deployed
You can declare static entries for these parameters or you can leave them blank and then input values during deployment. Here we are declaring some as static and some will be defined during the deployment.
The next thing we need to do within the template is to define how we want to deploy the Azure App Service Plan:
// Deploying the Azure App Service Plan
resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = {
name: appServicePlanName
location: location
tags: resourceTags
properties: {
reserved: true
}
sku: {
name: sku
}
kind: 'linux'
}
Let’s break this down and explain what each of the lines mean: I'll break some of this down for you:
- The resource identifier (resource appServicePlan) - this is not the name of the resource that you'll create in Azure, it's just instructing the Bicep template what resource you are creating.
- Microsoft.Web/serverfarms@2022-03-01 - defines the resource provider Microsoft.Web, then the resource type serverfarms, and lastly the API version 2022-03-01 to use. It’s always worth checking the official Microsoft documentation to see if there's a newer API.
- Name - this is the actual name of the Azure resource, in this case the name of the Azure App Service Plan that is being deployed.
- Location- this is the Azure region you'll deploy in.
- Tags- tagging your resources helps you organise them logically. But this is an optional part of the deployment.
- Properties - this is where you can begin to configure the App Service Plan to your needs. Here, you’re defining the SKU and the kind (Linux or Windows).
Next we need to define the Azure Web App:
// Deploying the Azure Web App
resource appService 'Microsoft.Web/sites@2022-03-01' = {
name: webSiteName
location: location
tags: resourceTags
properties: {
serverFarmId: appServicePlan.id
siteConfig: {
linuxFxVersion: linuxFxVersion
}
}
}
Again let’s break this down a bit more:
- The resource identifier (resource appService)- tells Bicep to create a new resource named appService. This name identifies the resource in the Bicep template. It's not the name of the resource that you'll create in Azure.
- Microsoft.Web/sites@2022-03-01 - defines the resource provider Microsoft.Web, then the resource type sites, and lastly the API version 2021-02-01 to use. It’s always worth checking the official Microsoft documentation to see if there's a newer API.
- Name - this is the actual name of the Azure resource, here it’s defining the name of the Azure Web App that is being deployed.
- Location- this is the Azure region you'll deploy the resource to.
- Tags- tagging your resources helps organise them logically. But this is an optional part of the deployment.
- Properties - this where you begin to configure the App Service. You defined which App Service Plan you're using with this web app and the Linux version you want. There are more settings you can configure but we will keep it simple for this example.
This is the completed template, you can see a copy of all the template here.
Deploy an Azure Bicep Template
Now we have the template, it's time to deploy it. There are different ways you can deploy Azure Bicep templates. You can deploy them through Azure CLI, Azure PowerShell, Azure DevOps or GitHub Actions and beyond.
I recently wrote a blog post walking you through the process of deploying Azure Bicep templates using GitHub Actions, and you can find that tutorial here.
For this example though, we are going to use Azure PowerShell.
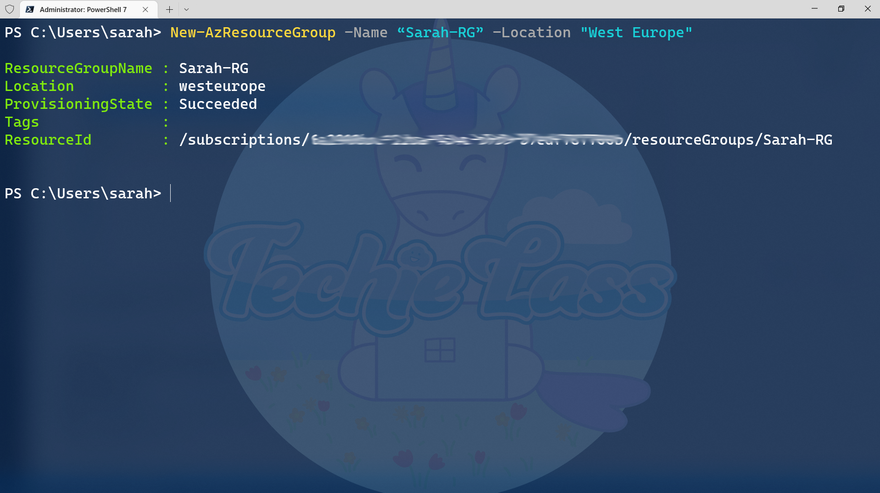
The first step is to ensure that your resource group is created for your resources to go into.
The following PowerShell command can be used to deploy a resource group:
New-AzResourceGroup -Name “Sarah-RG” -Location "West Europe"
Now that the resource group is in place we can start to deploy resources to it. To do that we can use the PowerShell command “New-AzResourceGroupDeployment”.
During the deployment we need to specify some variables:
- A new for the deployment so we can track it’s process
- The name of the resource group we are deploying to (the one we’ve just created)
- The name of the Bicep template file we are deploying
- The SKU we want to use for the Azure App Service Plan
- The location we want our resources to be deployed to
- The name of the Azure App Service Plan we are deploying
- The name of the Azure Web App we are deploying (remember this needs to be unique to the whole of Azure!)
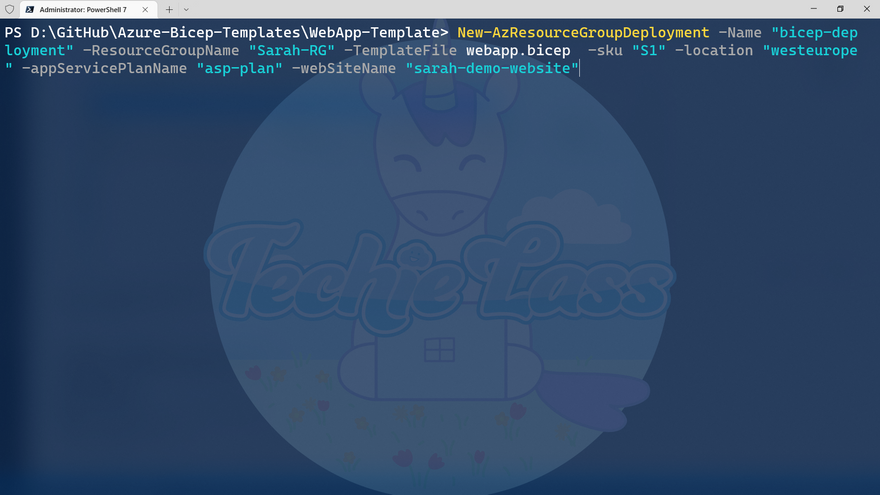
Below is the full command we are issuing:
New-AzResourceGroupDeployment -Name "bicep-deployment" -ResourceGroupName "Sarah-RG" -TemplateFile webapp.bicep -sku "S1" -location "westeurope" -appServicePlanName "asp-plan" -webSiteName "sarah-demo-website"
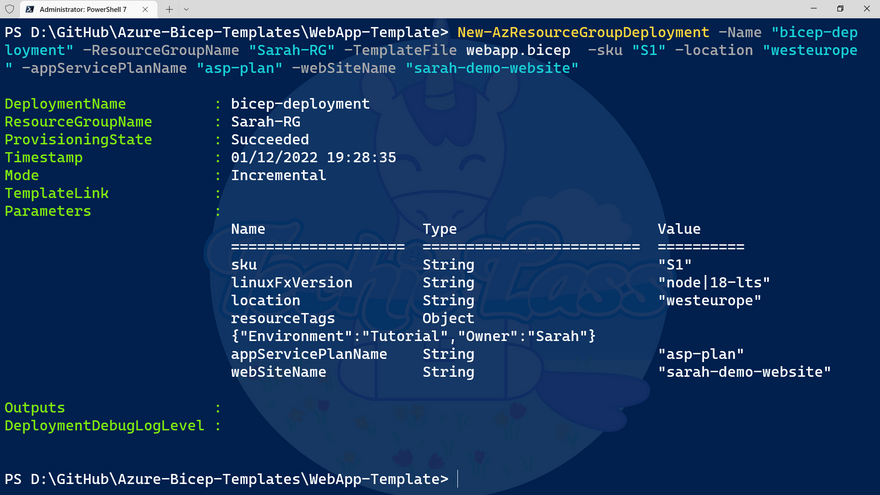
When the PowerShell command executes it should output information about the resources that it has deployed.
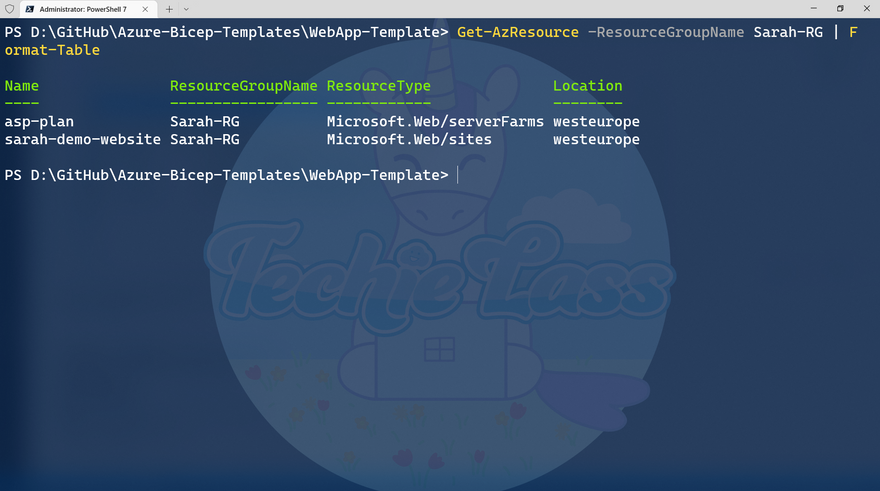
You can also use a simple PowerShell command to double check what has been created within the resource group:
Get-AzResource -ResourceGroupName Sarah-RG | Format-Table
Conclusion
Congratulations! You have walked through your first Azure Bicep template and deployed resources to Azure using it!
If you’d like to see me walking through an Azure Bicep template and it’s deployment the please check out this video:
The next step in your learning journey is to create more complex Bicep deployments by exploring Bicep modules.








Top comments (1)
Creating your first Azure Bicep template is easy and fun. It helps you build cloud resources like storage or websites with simple code. Once you try it, you can make more things faster and smarter in Azure.