Google is using Core Web Vitals as a factor in search results rankings. They’ve also found that improving Core Web Vitals can lead to increased traffic, sales and ultimately conversions. But how can you see your Core Web Vitals easily?
Request Metrics is the best solution for monitoring Core Web Vitals across your entire site, but if you just want a quick way to see the Core Web Vitals directly from your browser - check this out.
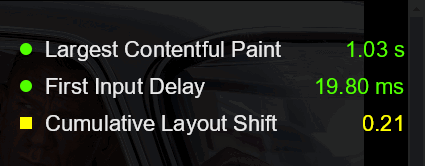
The Core Web Vitals Overlay
Baked in to Chrome is a handy overlay that shows the Core Web Vitals of any page you visit.
As you navigate from page to page, it will automatically update itself.
Enabling the Overlay
The Core Web Vitals overlay can be enabled through Chrome DevTools. It’s a bit hidden, so here’s a step-by-step guide to enabling it!
First you’ll want to open Chrome DevTools. On Windows this can be done with Shift + CTRL + J , and on Mac with Option + ⌘ + J.
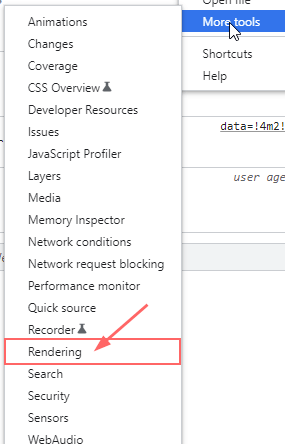
In the upper right corner you’ll see a little icon with three dots next to the gear. Click on the three dots, then navigate to the More Tools sub-menu.
Another flyout menu will appear. From that menu, select Rendering from the list.
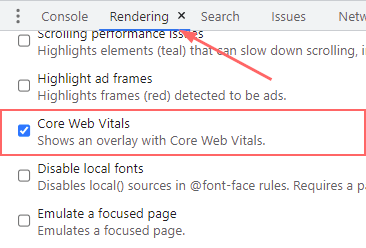
This will open a new tab at the bottom of Chrome DevTools. From there you’ll see a series of checkboxes to enable various features.
There’s a few Core Web Vital related features, but the overlay can be enabled by clicking the Core Web Vitals entry.
Once you’ve selected it, you’ll see a nice overlay.
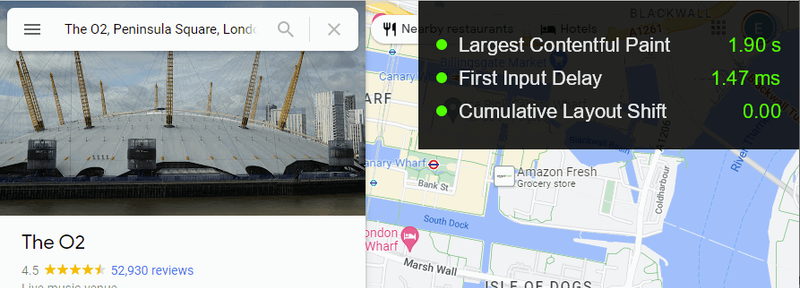
Desktop
The overlay appears in the upper right corner on Desktop
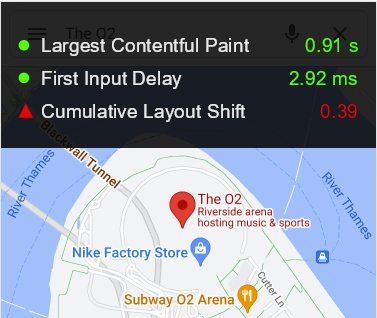
Mobile
On mobile the overlay takes up the entire top of the viewport. It will also use the correct CLS calculation based on the viewport size.
One Data Point Is Not Enough
The Core Web Vitals overlay is a great way to quickly measure web vitals metrics for a single user (you) on a single browser on a single page load. However, the Core Web Vitals change every time you load a page, and every one of your users will get different measurements. It’s important to measure every user’s web vitals for every page load in order to know how visitors are really experiencing your site.
Sign up for Request Metrics to get full insight in to how your visitors are experiencing your site.













Top comments (1)
Staff Development Training Center delivers professional skill enhancement and compliance-focused programs. As a leading Safety Training Center in Saudi Arabia, it provides industry-approved safety and technical training