Have you ever wondered how the data flow takes place in all the web applications? or how the distributed systems works? or how the large applications with hundreds of services are managed individually?
In present days, even the minimal viable products or proofs of work can also have a combination of many different services and use several different integrations. Building a web application from scratch that includes all those services also comes with an important question of which architecture to use. First, let us understand how web applications work and how the client and server interact. During this journey, we are going to understand how we can build a basic application that has an authentication service, a storage service, a database, and a basic UI.
It is recommended to check out the “ backend development ” post and the “ application programming interface ” post in order to have better clarity of the concepts getting covered in the following post.
Introduction
Our app will be an image-sharing platform, where one person can only share a single image on their profile, and he can change that image at any time, and to view others' profiles or to edit their profile, they would also need to log in or signup to the application.
So the components of our application will include an authentication and authorization service which can log in the user, a database service where the user data like login credentials and the path of the image they upload can be stored, a storage service where the image itself uploaded by the user can be stored and of course a user interface for the user to do all that.
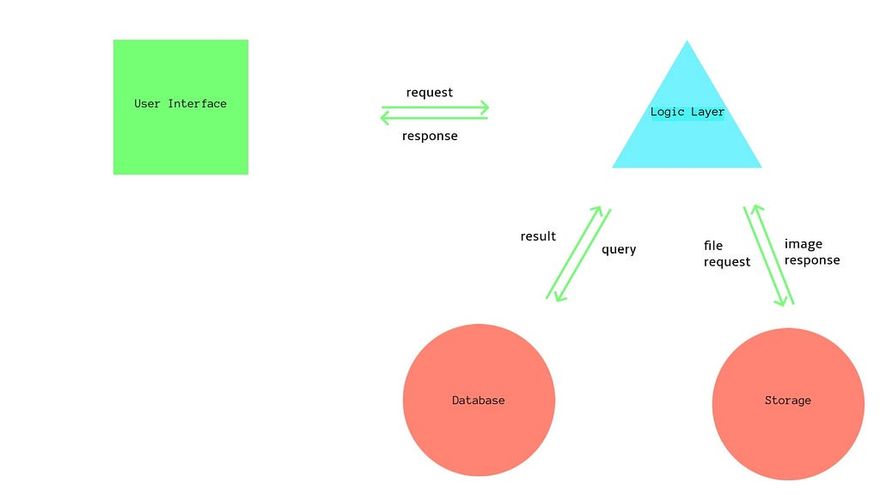
Now to do all that the most basic data flow can be shown in the image.
The UI requests the webserver for different services, and accordingly, the webserver queries the database or requests the storage and returns a response to the UI back.
Now let us learn what web app architectures are there and see how this data flow changes as we use different architectures.
Web App Architecture
Web application architecture is a blueprint of simultaneous interactions between components, databases, middleware systems, user interfaces, and servers in an application. It can also be described as the layout that logically defines the connection between the server and client-side for a better web experience. ~www.simform.com
Before mapping different methods of client-server interactions, let us also take a look at the general data flow through different layers in web architecture.
Data Flow through Layers of Web Architecture
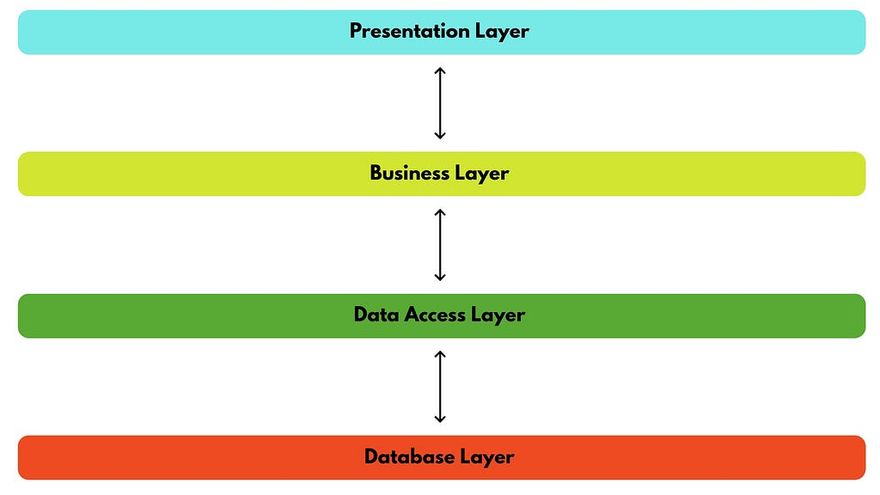
There are 4 layers through which the data transfer generally takes place.
Presentation Layer: It consists of the frontend ( The UI Components ) of the application. It is generally built with HTML, CSS, and JS frameworks, and it enables the client to communicate with the interface.
Business Layer: It consists of the business logic, validations, and utilities of the application. It is responsible for routing, error handling, data handling, and other backend processes.
Data Access Layer: It works as an interface between the business logic and the database so that the business logic does not have direct access to the database. It handles and manages the data stored in the database and is responsible for all the CRUD requests.
Database Layer ( Data Service Layer ): It secures the data stored in the database by the user as well as the server by providing an additional option of protection for the data.
Different Web Architectures
We can divide the different architectures on the basis of their data flow patterns in frontend and backend respectively. We are not going to discuss all these architectures in complete detail right now, rather I am going to provide brief info about each of them, and we will discuss these architectures in detail in the dedicated future posts.
On the basis of different data flow patterns in the frontend, the websites, in general, can be classified into Legacy HTML apps ( Traditional ), Widget Web Apps, and Single Page Applications (SPA).
Legacy HTML Web Apps
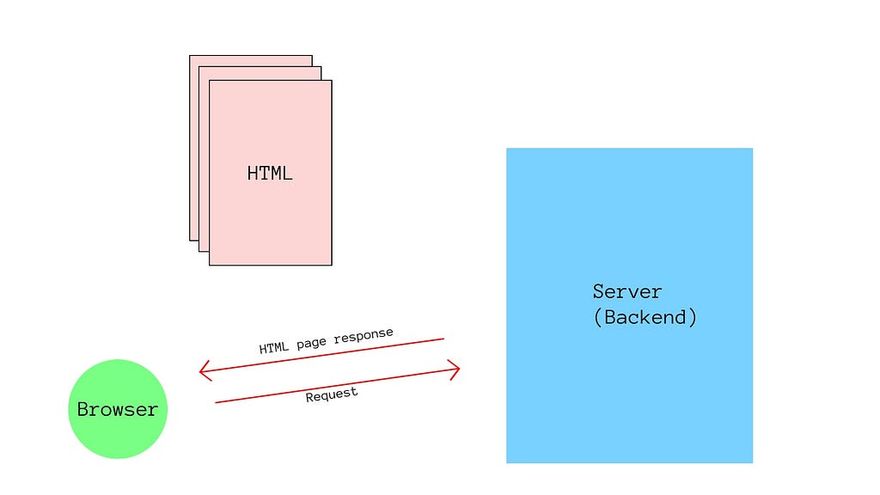
These are the most traditional form of web architecture. In the applications using this architecture, the client or browser sends a request to the server, that consists of the web page construction logic, and receives a complete HTML page in response. To update the page, the user is required to reload the page which again sends a request to the server, and generates a new HTML response again from scratch.
This architecture is generally considered good for static web pages so that user does not need to reload again and again.
If we use this to build the frontend of our Image Sharing Application, then the data flow would look like this.
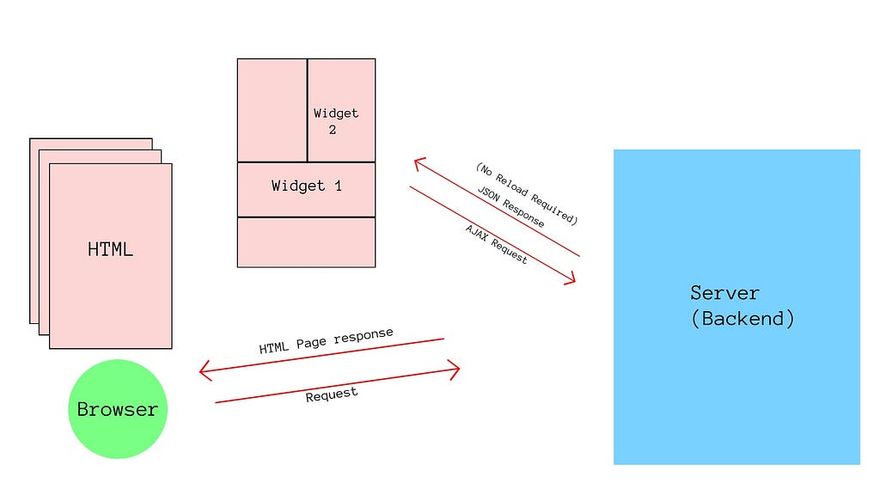
Widget Web Apps
In this type of web architecture, the client has different components called widgets, which receive data by sending queries to the web services and displaying the data without reloading the entire page. These are very complex to build but have certain advantages like being dynamic, mobile-friendly, and very responsive.
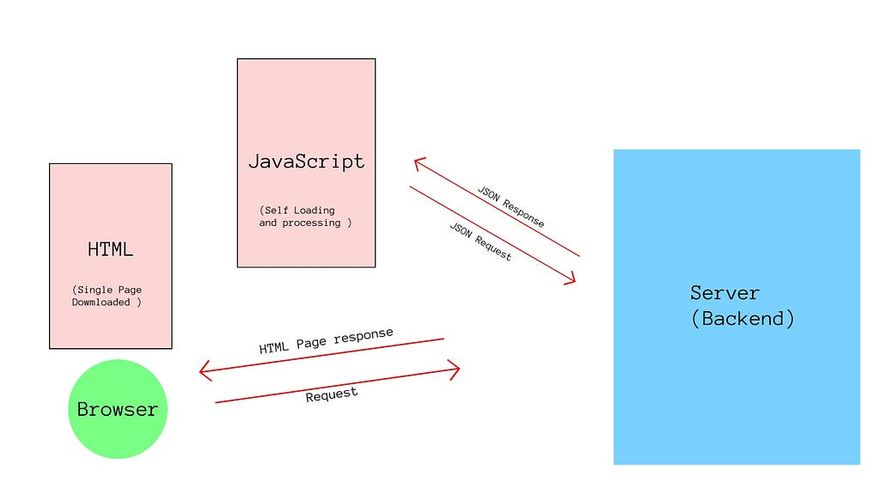
Single Page Applications
These are one of the most modern forms of architecture that are widely used throughout the industry for all purposes. We can build both dynamic as well as static programs in this architecture and both have very good efficiency.
In this type of architecture, only a single web page is downloaded at once and the JavaScript used in the page constantly communicates with the server.
Most of the modern and popular JavaScript and TypeScript frameworks like Vue, React, and Angular are used to build the SPAs.
On the basis of the backend server configuration and data transfer patterns, the web app architectures can be classified as Monolithic, Microservices, and Serverless.
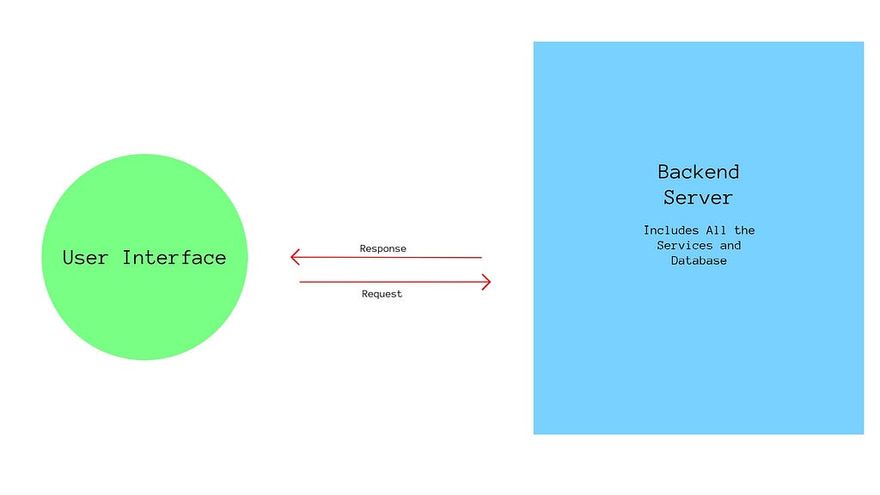
Monolithic
This is again the most traditional architecture used. In the applications using this type of architecture, the complete backend business logic and database logic are combined into a single large codebase. These applications initially are easy to build and simple to test, but they are very hard to scale, since you can only scale them up vertically, and the flexibility and agility in the code are highly reduced.
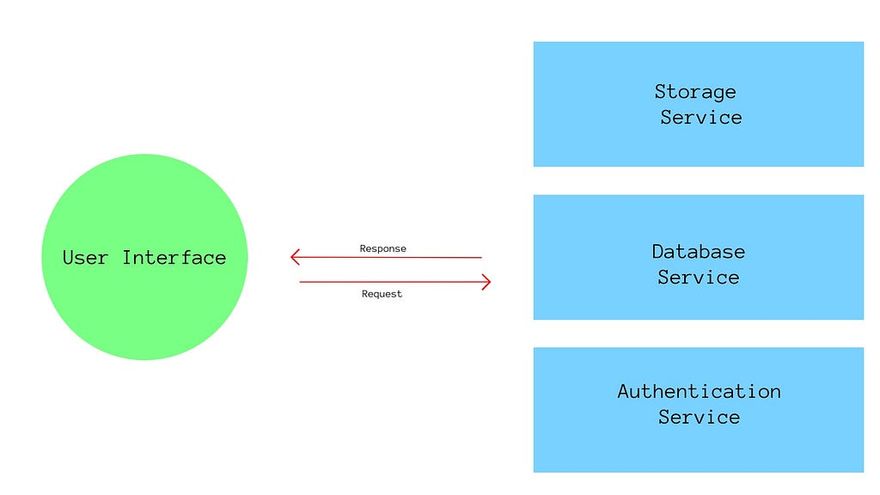
Microservices
This is a more modern solution to the problems that were raised in a monolithic architecture. These applications have a distributed backend, where each service has its own separate codebase and have a great scope of scalability and agility. Also since one service is not affected by another, it increases the flexibility of the application to work on updates without compromising other services.
Serverless Architecture
“Serverless architecture is an approach to software design that allows developers to build and run services without having to manage the underlying infrastructure. Developers can write and deploy code, while a cloud provider provisions servers to run their applications, databases, and storage systems at any scale.” ~ www.datadoghq.com
This architecture is very highly scalable since all the services are created as separate entities as well as the number of instances of the entities can be modified as per the traffic.
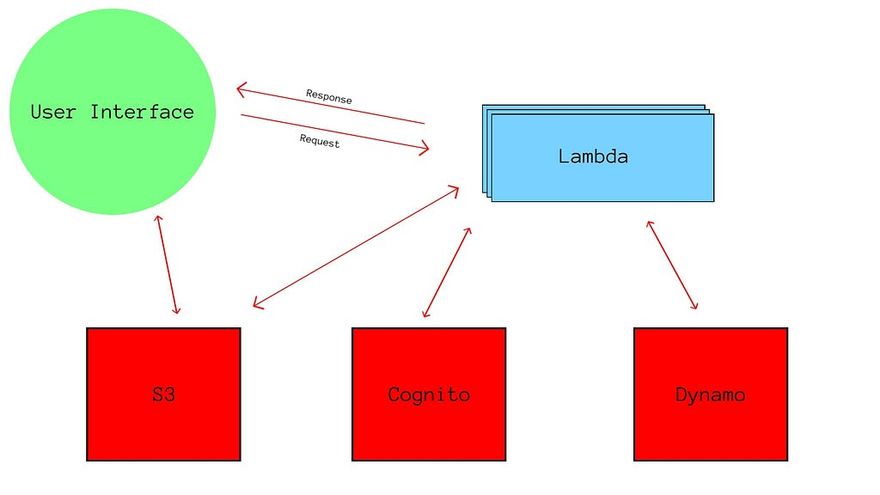
For example, FaaS ( Function as a Service ) is one of the most popular examples of serverless architecture. So if we have to create a small data processing API, we would just need to create an AWS Lambda function, connect it with the API Gateway, and that's all. It will be deployed without any excessive costs or management required.
Following is an AWS-specific example.
Conclusion
Now that we have a basic understanding of what web app architectures are, and the different types we can use to build our application, we can study the specific architectures in detail. For instance, the future posts will consist of a detailed explanation of serverless architecture and some other topics which would require you to know these basics as prerequisites.
I hope you enjoyed reading the post. This was originally published at my official blog thinkfeed.divyesshm.com. Do visit there and check out the articles. I will be posting some of the posts exclusively on that site, so do follow up and subscribe to the newsletter.











Top comments (1)
Hey there! Your breakdown of web application architectures is spot-on. It's crucial to understand the fundamentals for anyone diving into development. Your insights make the complexities of web applications architectures much more digestible for beginners. Great job!