Background
In this tutorial, we’ll set up an automated deployment process for a Flutter iOS application using GitHub Actions. You’ll learn how to create a workflow that runs Codemagic CLI tools to build your app and upload it to TestFlight.
By the end, you’ll have an efficient app distribution pipeline that saves time and effort, allowing you to focus more on development and less on manual deployments.
Why Codemagic?
Codemagic CLI tools are a free, open-source set of command-line utilities that power Codemagic’s CI/CD service.
When I first tried setting up auto-deployment for my iOS app, I faced several frustrating and hard-to-resolve pipeline failures. That’s when I discovered Codemagic CLI — it required no configuration and simplified the entire build automation process.
Since then, I’ve been happily using it! 😅
One of the standout advantages of Codemagic CLI tools is their cross-platform compatibility. Whether you’re building for iOS or Android, you don’t need separate tools for each platform, making it a versatile choice for mobile developers.
Prerequisites
Before you begin, ensure you have the following:
- An App Store account enrolled in the Apple Developer Program.
- A Flutter application ready for deployment.
- A GitHub repository is set up for your project.
For this tutorial, I’ll be using the Flutter counter app as an example.
Let’s get started! 👇
To make it easier, I have divided the article into 3 separate sections.
- Basic Workflow Setup
- Setting things up in App Store Connect
- Add Jobs For Distribution
Now, let’s walk through each of these steps together!
Ready? Let’s go! 🚀
Basic Workflow Setup
In this section, we’ll add a basic GitHub workflow setup.
Step 1: Creating a Workflow File
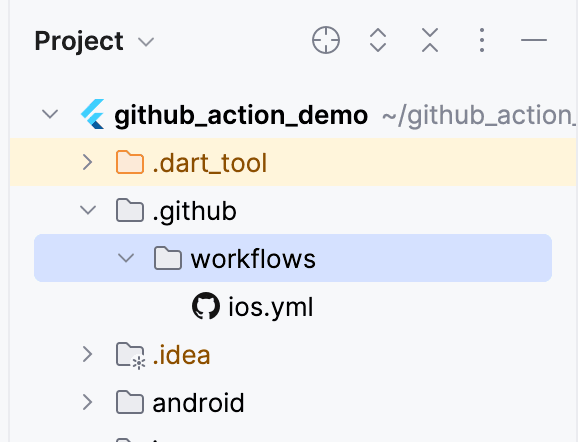
- Navigate to your project’s root directory.
- If you don’t already have one, create a new directory named .github/workflows.
- Inside this directory, create a new YAML file (e.g., ios.yml).
Step 2: Set up workflow trigger
In the newly created YAML file, start by defining the workflow trigger
name: Publish to App Store Connect
on:
push:
branches:
- main
name: This is the name of the workflow. It will be displayed under the Actions tab in your GitHub repository.
on: This defines the event that triggers the workflow. In this case, the workflow will be triggered automatically whenever code is pushed to the main branch (e.g. when a sub-branch is merged into main).
There are other events you can use as triggers depending on your workflow needs, such as pull requests, tags, or schedule-based triggers.
Step 3: Set up the jobs
jobs:
ios_deploy_testflight:
runs-on: macos-13
A workflow is made up of one or more jobs.
Each job runs in a specific environment, specified by the runs-on attribute. In this case, we're using a macOS environment (macos-13), which is essential for building iOS apps.
Step 4: Add the jobs
steps:
- name: Checkout
uses: actions/checkout@v2
Checkout: This action checks out your repository into the $GITHUB_WORKSPACE, allowing your workflow to access the code and resources in your repository.
- name: Set up Flutter SDK
uses: subosito/flutter-action@v2
with:
flutter-version: 3.19.0
cache: true
Set up Flutter SDK: This step configures the Flutter environment in GitHub Actions. Make sure the specified version is compatible with the version in your pubspec.yaml file.
By default, this action will use the latest version, but you can specify a different version as needed.
- name: Install dependencies and lint check
run: |
flutter clean
flutter pub get
dart analyze --fatal-infos
Install dependencies and lint check: In this step, we run flutter pub get to install all necessary dependencies for the project.
We also perform a lint check using dart analyze --fatal-infos. This lint check is optional; you can skip it if you prefer not to perform static analysis on your code.
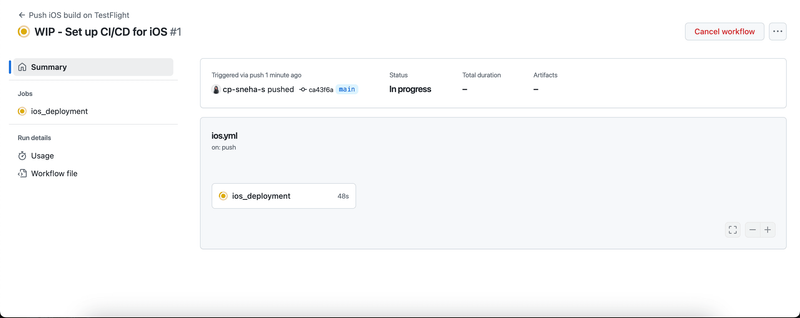
Once you push this workflow file to the main branch, you will see a build queued in the Actions tab of the GitHub repository.
Setting things up in App Store Connect
Before we proceed, we need to set up your app in App Store Connect. Skip this step if you’ve already done it.
Let’s walk through them. 👇
1. Create a Distribution certificate
You can follow this guide if you don’t have it.
Skip this if you’ve a Distribution certificate already.
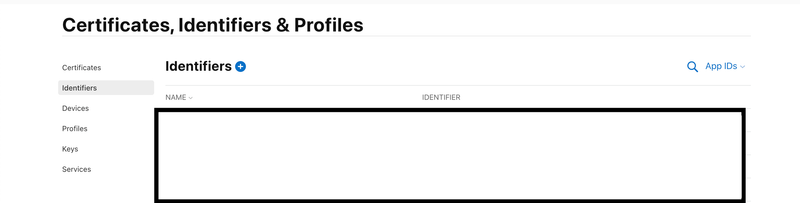
2. Create an App Bundle identifier
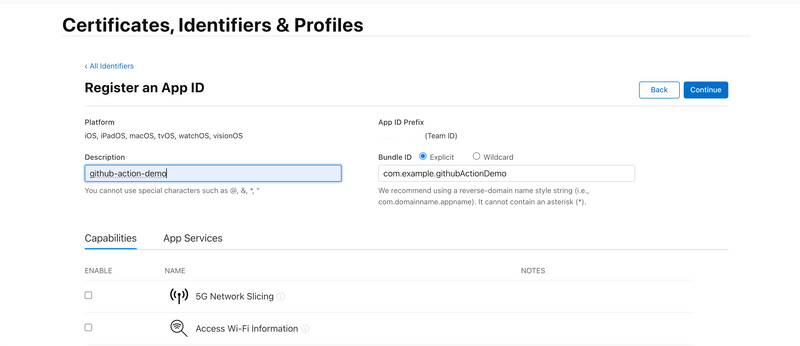
Go to Identifiers and create a new ID. This bundle ID is required to create an app in the App Store.
- Select App IDs and continue.
- Select App to Register.
- Provide a Description, Bundle ID, and check capabilities you need in the app.
- Click continue and now you have a new identifier for the app.
3. Create a Provisioning Profile
A Provisioning Profile is linked to a Distribution Certificate and identifies a team or organization. This profile authorizes your app to run on devices without needing Xcode.
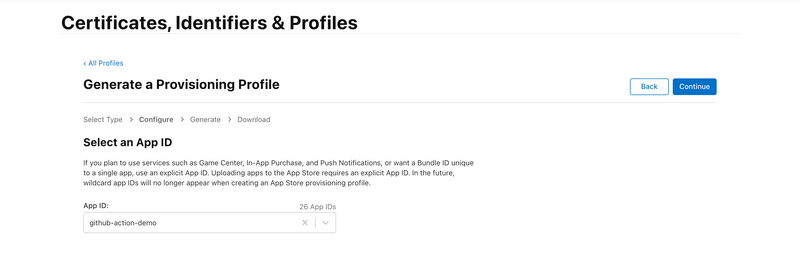
- Go to the Profiles section and click on the + sign to create a new Provisioning Profile.
- Select App Store Connect under Distibution and click Continue.
- Choose the App ID you created earlier and click Continue.
- Select the Distribution Certificate for the Provisioning Profile and click Continue.
- Add the Provisioning Profile name and click Continue.
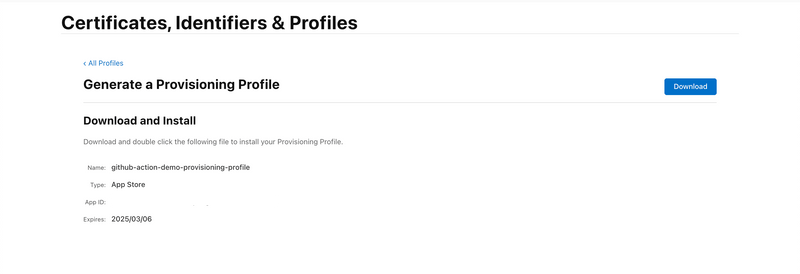
- Download the Provisioning Profile.
4. Create a New App
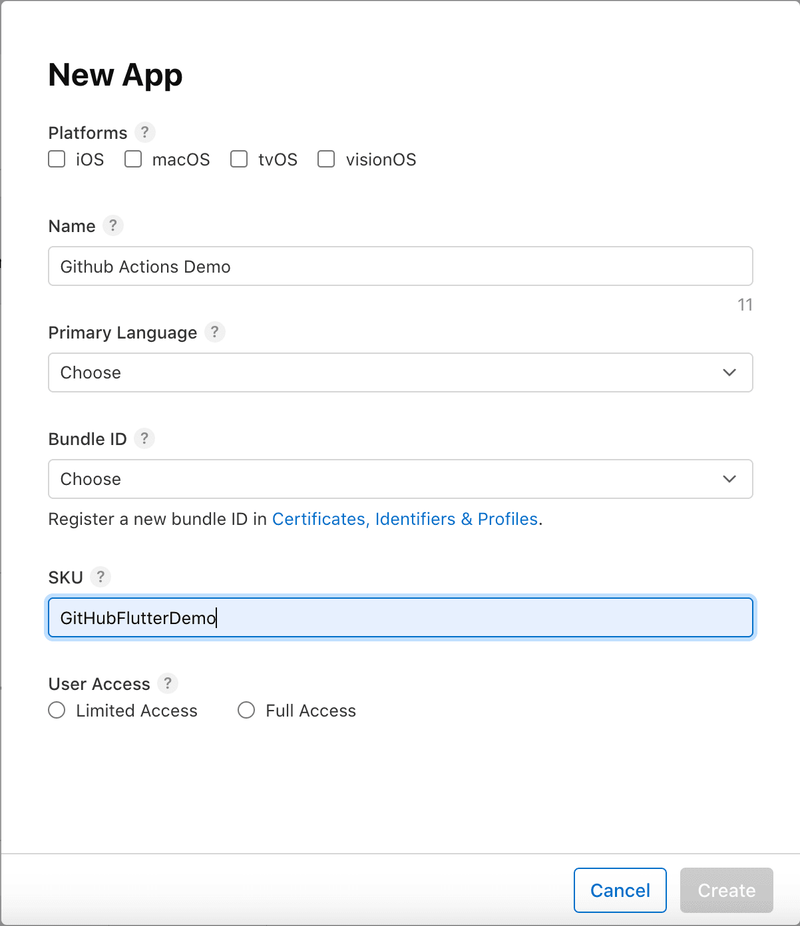
- Go to Apps and create a New App
- Fill in the required details in the form and click on Create.
- Congratulations! You have successfully created a new app.
5. Generate an API key
As per the Codemagic guide, to enable Codemagic CLI tools to upload and fetch data from App Store Connect, you’ll need to generate an App Store Connect API key with App Manager access.
- Log in to App Store Connect and navigate to Users and Access > Integrations.
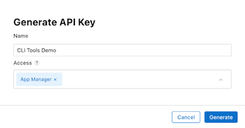
- Click on the + sign to generate a new API key.
- Provide a name for the key and choose an App Manager access level.
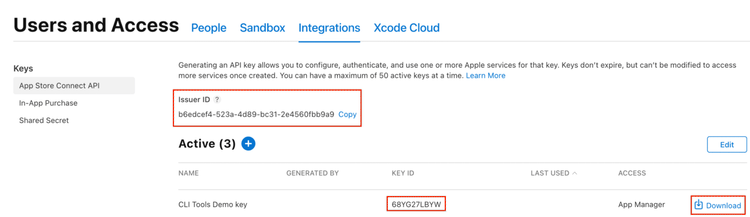
- After generating the key, it will be listed among the active keys. Click Download API Key to save the private key for later use.
Note: The key can only be downloaded once, so be sure to keep it at a secure location.
- Save this Issuer ID, KEY ID, and the API Key, as we’ll need it later.
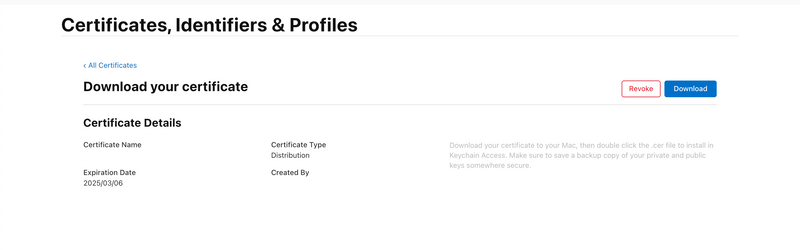
6. Download the Certificate
Download the distribution certificate you created in Step 5.
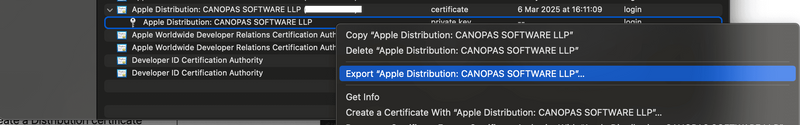
Locate the downloaded certificate and open it using Keychain Access. Next, Export the certificate to create a file with a .p12 extension. You can save this file in your Downloads folder or any directory you prefer.
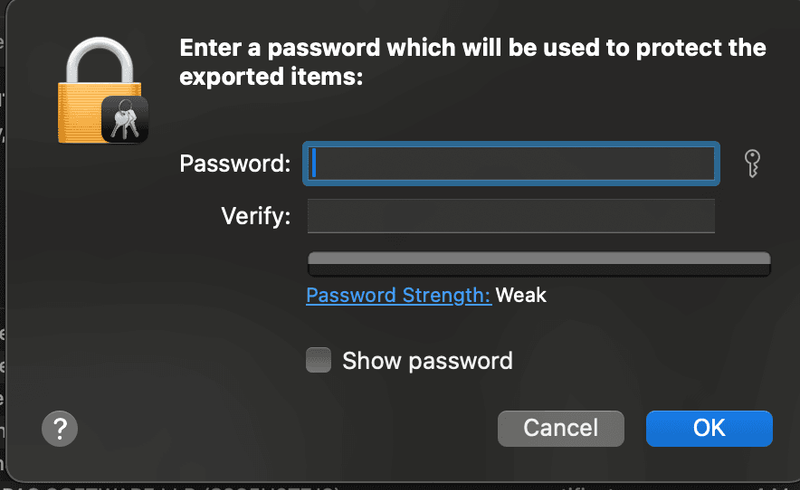
- When you click to download, you’ll be prompted to set a password for the certificate. This password will be required to access the certificate, so make sure to remember it. You will need to add it as a variable in your workflow.
Now we’ve completed all the basic setups for App Store Connect, it’s time to configure the environment variables for GitHub Actions.
To read the Full blog on our platform, please visit Canopas blog.
If you like what you read, be sure to hit 💖 button! — as a writer it means the world!
I encourage you to share your thoughts in the comments section below. Your input not only enriches our content but also fuels our motivation to create more valuable and informative articles for you.
Happy coding! 👋















Top comments (2)
automating Flutter iOS app deployment with GitHub Actions and Codemagic CLI, incorporating the keyword "Animesuge" for context:
Answer:
To automate the deployment of your Flutter iOS app using GitHub Actions and Codemagic CLI, follow these steps to set up a smooth CI/CD pipeline—like automating content updates for a site like Animesuge.
Step 1: Set Up Codemagic CLI
First, install Codemagic CLI Tools (
codemagic.yamlconfiguration) in your Flutter project. Codemagic CLI will handle builds, signing, and deployments directly from the command line, which is essential for automation.codemagic.yamlin your project root with your specific iOS build configuration.Step 2: Create GitHub Action Workflow
In your GitHub repository, create a workflow file under
.github/workflows/ci_cd.yml. Here’s a basic example:Step 3: Set Up Secrets
In GitHub, go to Settings > Secrets for your repository. Add the necessary secrets, like
APP_STORE_CONNECT_API_KEYandAPP_STORE_CONNECT_ISSUER_ID, to authorize the Codemagic CLI.Step 4: Trigger the Action
Every time you push a change to the main branch, GitHub Actions will automatically start a new build using Codemagic CLI. Once successful, your iOS app will be deployed to the App Store.
Just like maintaining an automated content update system for an anime site like Animesuge, this setup ensures your app is continuously deployed without manual steps! If you encounter any issues with Codemagic CLI or specific configurations, feel free to ask.
To automate the deployment of your Flutter iOS app using GitHub Actions and Codemagic CLI, follow these steps to set up a smooth CI/CD pipeline—like automating dude theft auto content updates for a site like Animesuge.