Are you ready to take your coding journey to the next level by sharing your projects on GitHub? Whether you're just starting out or already familiar with coding, understanding how to push your Visual Studio Code (VS Code) project to GitHub is a fundamental skill for any developer. In this beginner-friendly tutorial, we'll walk you through the process step by step.
Prerequisites
Before we dive in, ensure that you have Visual Studio Code and Git installed on your machine. Additionally, you'll need to have a GitHub account set up. If you haven't already done so, head over to GitHub.com and create an account—it's free and only takes a few moments.
Step 1: Prepare Your Project
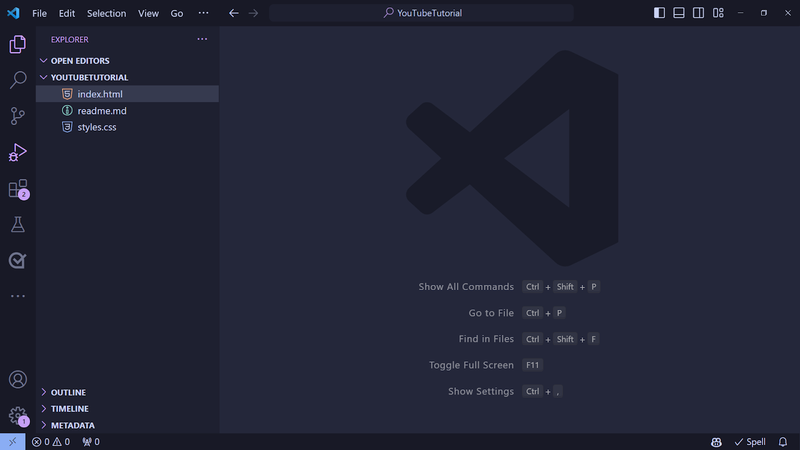
Open up your VS Code editor and ensure that your project is ready to go. For this tutorial, I am going to be using a small project that has an HTML file, CSS file and readme file in it. This is what I want to commit to a GitHub repository.
Step 2: Initialise Your Repository
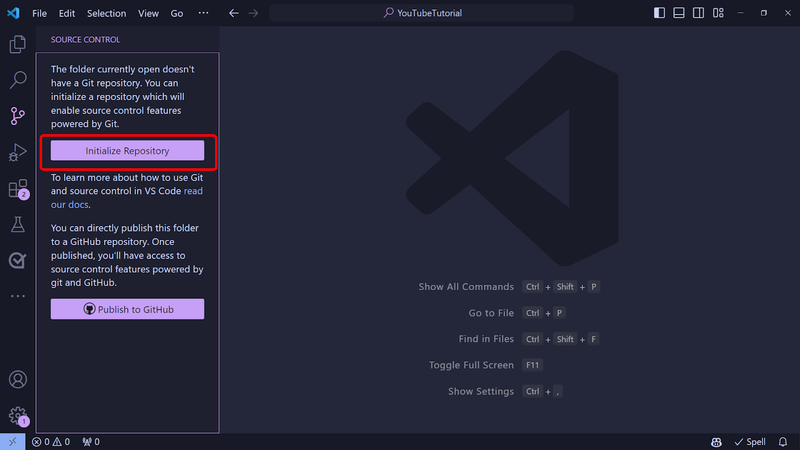
Navigate to the source control view in Visual Studio Code. You can do this by clicking on the icon on the left-hand side or by pressing Ctrl + Shift + G.
Initialise Git Repository in VS Code
When prompted, click on the "Initialise repository" button. This action creates a new Git repository in the current folder, allowing you to start tracking code changes.
Initialise Git Repository in VS Code
Step 3: Commit Your Changes
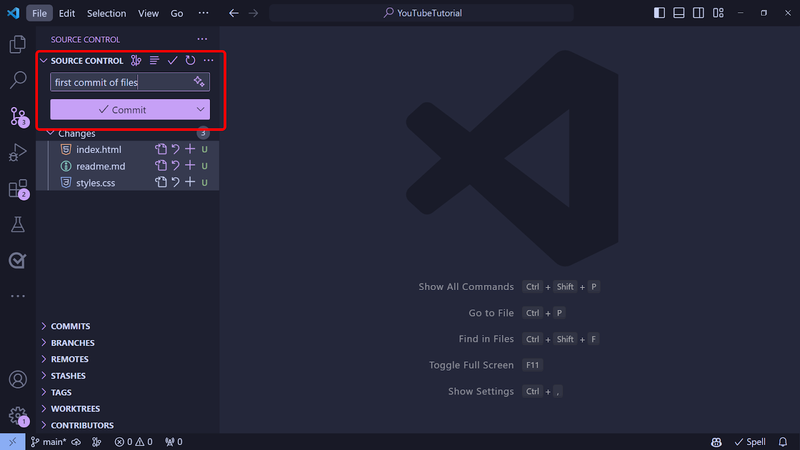
The source control view will now list any changes you've made to your project. Select all the files you want to include in this commit and enter a descriptive commit message. Then, hit commit to save your changes.
Step 4: Push to GitHub
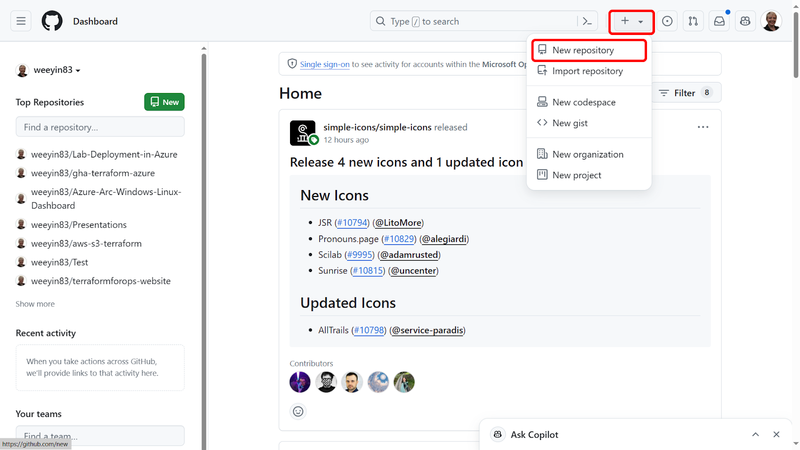
Head over to GitHub.com in your browser and create a new repository.
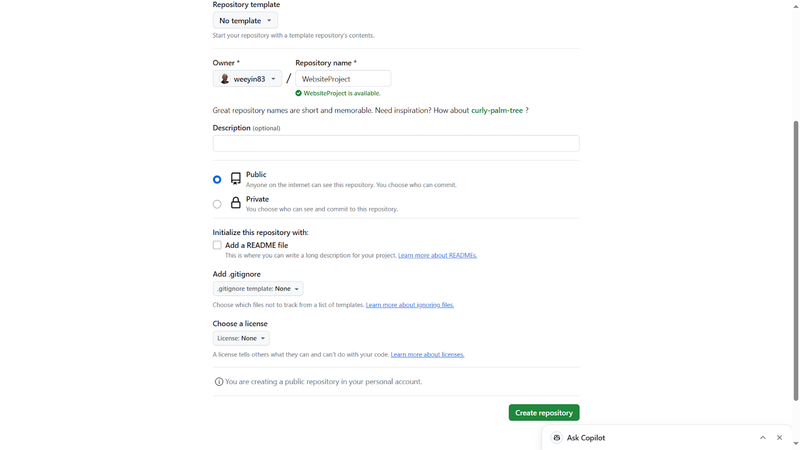
Follow the wizard to set up your repository.
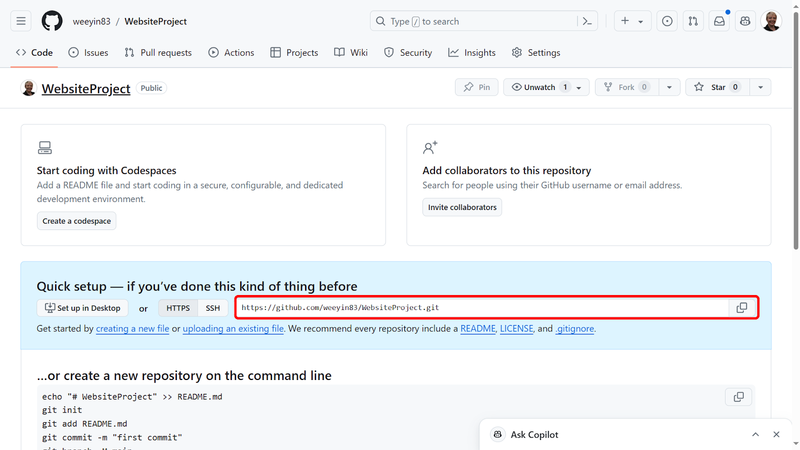
Once created, copy the repository's URL from the quick setup section.
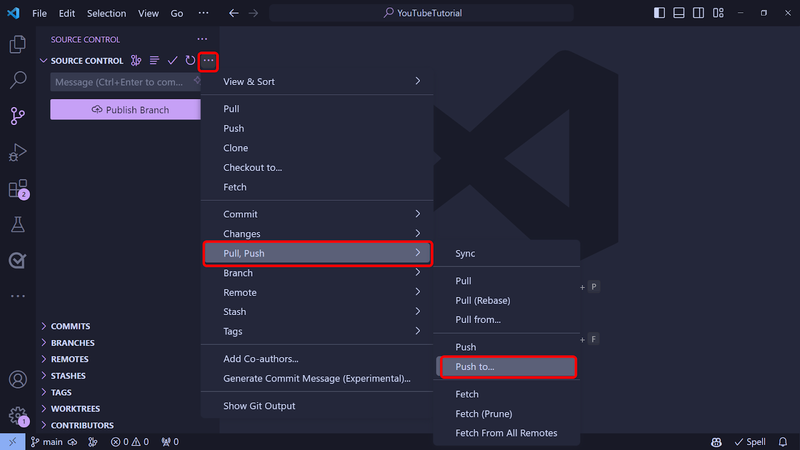
Switch back to your VS Code editor. Click on the ellipsis (...) in the source control view, select Pull/Push from the drop-down menu, and choose Push to.
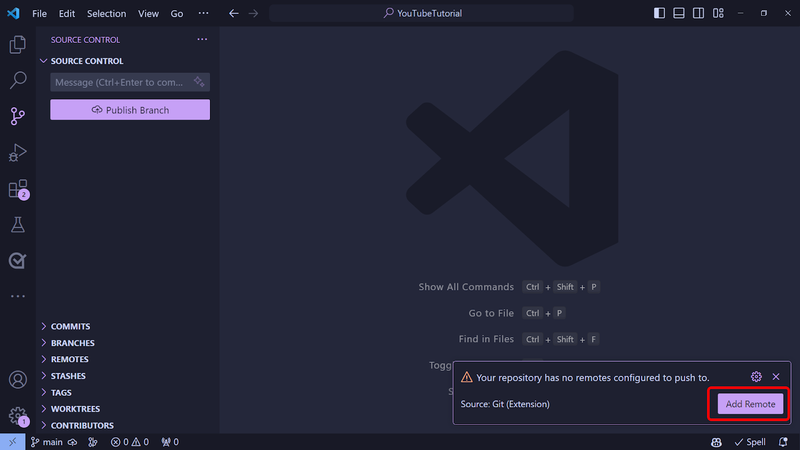
Push code from VS Code to GitHub
You will be prompted that the repository has no remotes to push to, click on the "add remote" button.
Push code from VS Code to GitHub
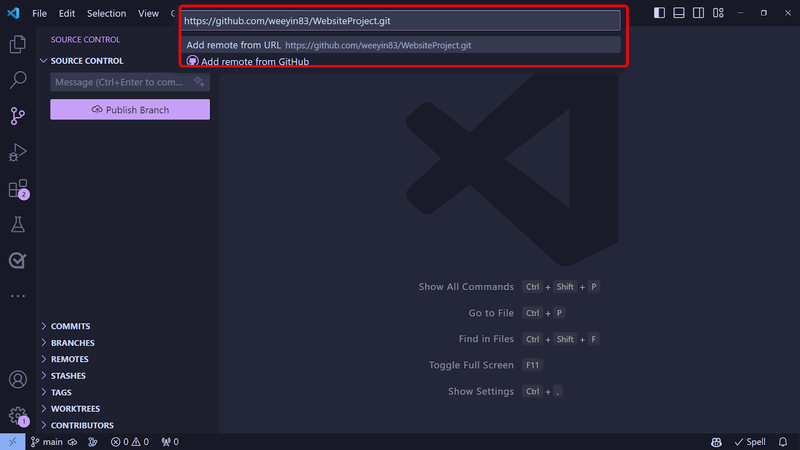
Paste the URL you copied from GitHub and give it a name.
Push code from VS Code to GitHub
VS Code will now display a button allowing you to push your code into GitHub. Click on the "Publish Branch" button to complete the process.
Push code from VS Code to GitHub
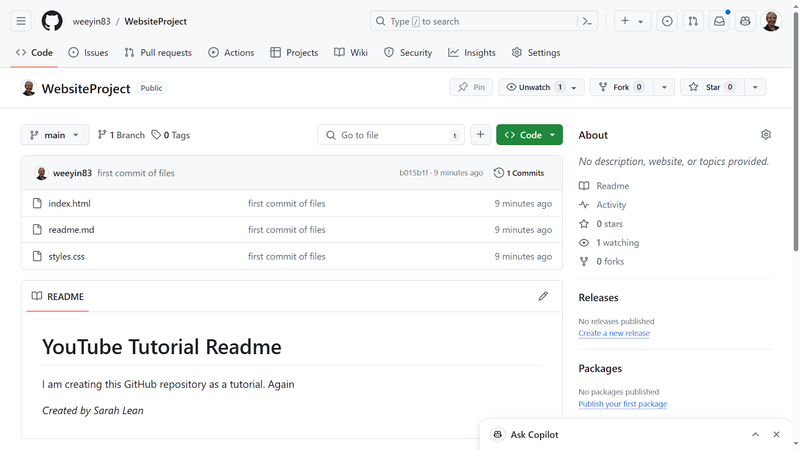
Step 5: Verify on GitHub
Your code is now pushed to GitHub! You can head over to your GitHub repository in the browser and refresh the page to see your code there.
Congratulations! You've successfully pushed your Visual Studio Code project to GitHub. From here, you can continue making changes to your code, committing them, and syncing them to GitHub. Remember, mastering this process is essential for collaborating with others and managing your code effectively. Happy coding!















Top comments (0)