Are slow FCP scores getting you down? Worried that website performance is frustrating your users and hurting your SEO rankings? This FCP cheat sheet has all the tactics (with links) you’ll need to have screaming-fast FCP scores.
First Contentful Paint (FCP) is a measurement of how long it takes to show the user the first bit of content. Measuring FCP encourages your website to respond quickly to requests so that users know their request has been received.
If you’re not yet familiar with the FCP metric, check out Using First Contentful Paint for a thorough description of the metric and measurement API.
You can improve your FCP scores by making your servers quick , your resources small and few , and the network hops short. Plus, all of your improvements to FCP will also help your Largest Contentful Paint (LCP) score!
Here are the 6 best ways to improve your FCP and LCP scores :
1. Reduce Server Work
Whether your server is WordPress, ASP.NET, or a node.js service running in AWS, it needs to respond quick to user requests. Assuming that your server has sufficient capacity for your traffic, you can only make it faster by doing fewer things.
Do you make database requests return static HTML content? You can save a ton of time by caching the HTML and returning static content. Looking at you WordPress.
Maybe your server is making requests to some API to assemble the document. Consider caching the API responses so you don’t need to do it every time. You can apply this if your server is doing expensive calculations as well, cache those results! Use Redis or LevelDB to create a “read-through caching” pattern that can speed everything up.
2. Return Smaller Documents
Every byte returned by your server needs to be transferred, checked, assembled, parsed, and rendered. The best way to make that faster is to send fewer bytes.
Compression is an easy way to make your documents smaller without much thought. Nearly all web platforms can return content with gzip compression (here’s how to enable compression in nginx and apache). Some will support the newer Brotli compression.
Compression makes sense for documents larger than about 4 kilobytes. Smaller documents may not see a reduction significant enough to overcome the compression cost.
Depending on the kind of file you’re returning, there may be other ways to optimize its size. Optimizing your images to be sized and formatted correctly can be a huge win. TinyPNG and ImageMin are great for this.
3. Send Less CSS
Most websites have an obnoxious amount of files needed before the browser can start painting content. The browser needs to have all your styles to know how to layout your content, so nothing happens until all CSS files are downloaded.
Maybe you don’t need all of that, at least not at the beginning.
If you have your whole website’s CSS in a single file, it’s likely way bigger than it should be. Break it apart into core styles and page-specific styles. In many cases, a few smaller CSS files is faster than a single huge one.
When you break apart your CSS, avoid using @import, which chains CSS files together. @import forces the browser to download each CSS file serially as the previous is parsed. Unless you have a huge site with lots of modular concepts, this probably doesn’t make sense. Use a build tool like SASS to bundle imported styles together.
If your CSS is still huge, consider hunting down unused styles from your code, or your frameworks. Check out PurgeCSS to analyze your CSS and rip out the bits that aren’t needed for your page.
4. Use Fewer and More Efficient Fonts
Fonts are expensive to download, even if you’re using Google Fonts. Try to use fewer fonts, maybe even a variable font. If you’re having trouble with FCP scores on mobile devices, try removing custom fonts from those devices with a media attribute.
<link href="https://fonts.googleapis.com/..." rel="stylesheet"
media="only screen and (min-width: 600px)">
Most mobile devices have a good set of default fonts, and the savings from skipping custom fonts on mobile networks can be huge.
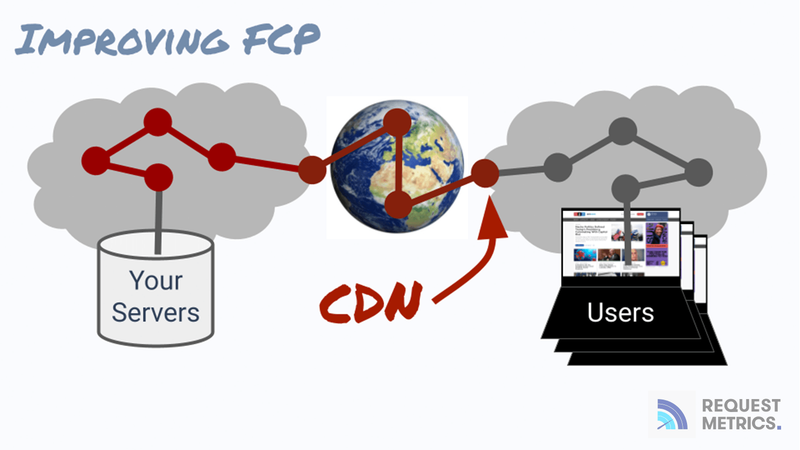
5. Serve Content Through a CDN
Regardless of the size of your documents, they all need to cross the Internet to get to the user. Sometimes, those users are really far away, and it can take a long time.
If your servers are in San Francisco and the user is in New York, it will take more than 100 milliseconds simply for the bytes to move through the Internet. Over dozens of requests, that delay can really add up. Stupid physics.
Using a CDN allows some of your documents to be stored near your users, which reduces the network delay. It can also reduce the load on your servers and make everything else run faster. Cloudflare is a great CDN, but you have to give them control of your DNS. MaxCDN is a good alternative.
6. Set Browser Caching
Once a user has waited for your webpage to load once, don’t make them wait again! You can tell their browser to remember (cache) your website’s resources by sending the Cache-Control HTTP headers with your requests.
For example, if you’d like your users to remember an image for at least a week before downloading it again, you’d send this header:
Cache-Control: max-age=604800
You can configure most platforms to attach these headers by the type of file being returned. Here’s how you would specify resource caching in nginx.
Warning! Browser caching can also cause problems when you change your website. If you tell users to cache your images, CSS, or JavaScript, changes to those files will not be seen until the browser cache expires. You can handle this using various cache-busting techniques.
Conclusion
Apply these techniques to your website and your FCP scores will improve. Not sure what your FCP is? Try out performance monitoring from Request Metrics to understand your user’s experience on your website.






Top comments (2)
What about these painters of All Painting company? What you suggest about it?
Hey, I'm searching for best painter in Edmonton. Where I can get more info about it?